HTML — HyperText Markup Language,中文名叫超文本传输语言。他不是编程语言,因为他不用编译,不用定义变量。他所见即所得,是一种布局语言。HTML5是他的最新版本。
HTML5总共有90多个标签(tag)。所以学习HTML,其实就是了解这些标签都是干什么的。
另外,每一个标签都可以有一些属性。有一些属性是通用属性(global attribute),比如id,class,style。有一些是特定的属性,比如src,href。
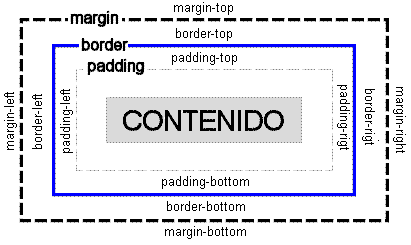
最后,大多数标签(我把他们定义为布局标签,非官方)都有margin,border,和padding的结构。

上一节课中,我们学习了html最重要的三个标签,那就是<html>, <head>, <body>. 其中<head>主要是用来事先声明一些东西的,里面可以有<link>和<script>来引用css或者js库。在<body>里面,我们学习了标题的标签<h1>。这里数字越小,字越大,因为他们对应的一级标题,想一下word里面是不是一级标题最大?
☐ <head>里面的标签
TO DO 中文编码错误,试试这个:<meta charset="UTF-8">
TO DO 定义一个网页的标题,<title>
TO DO 简单描述一下你的网站,<meta name="key" content="value" />。加入<meta>标签,有助于搜索引擎的排名。
上节课学习了<link rel="stylesheet" href="style.css">和<script src=""></script>
☐ <body>里面的标签
TO DO 最常用的布局标签 <div>
div里面可以再加很多标签,也可以加入文字。比如我们上节课使用bootstrap的网格系统。
让我们试试定义div的margin,border和padding。
以下是一些其他常用的标签:<p>,<span>,<hr>,<pre>,<ol>,<ul>,<li>,<button>,<a>,<img>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阿萨德</title>
<meta name="author" content="yichao">
<style>
h1{
border-color: blue;
border-width: 3px;
border-style: dashed;
border-radius: 9px;
margin-top: 30px;
}
#iamdiv{
width:300px;
height:300px;
border-color: red;
border-width: 3px;
border-style: dotted;
}
.item1{
margin:30px;
font-size:100px;
overflow: auto;
}
.item2{
padding: 100px;
font-size:100px;
}
</style>
</head>
<body>
<h1>我是一级标题</h1>
<h2>second</h2>
<h3>thrid</h3>
<div id="iamdiv" class="item1">
这里面是item1这里面是item1这里面是item1这里面是item1这里面是item1这里面是item1这里面是item1这里面是item1这里面是item1这里面是item1这里面是item1这里面是item1
</div>
<div id="iamdiv" class="item2">这里面是item2</div>
<div id="iamdiv" class="item3">这里面是item3</div>
<hr>
create a line
<hr>
<a href="#sdfsdf">this is a link</a>
<p>this is a paragraph say <span style="color:red">something</span> here</p>
asfdf<sub>1</sub>
<pre>
89M ./Cuffdiff_out_allgroups(bGH-s2-31)_norm
9.7M ./fasta
32M ./old
145M .
</pre>
<ol>
<li>itewms</li>
<li>itewms</li>
<li>itewms</li>
</ol>
<ul>
<li>asd</li>
<li>erh45yuhrt</li>
<li>dfg345rhj</li>
</ul>
<button>胜多负少</button>
<img src="sss" alt="ss">
</body>
</html>CSS — Cascading Style Sheets, 中文名叫层叠样式表,作用就是给网页加特效的。它是一种样式语言,CSS3是它的最新版本。
学习html最重要的就是了解那些标签,而学习css最重要的,就是它的选择器(selector)。什么是选择器?就是你想控制什么,就得先选择你要控制的东西,途径就是通过选择器。
其次,css也有一些标签名称,比如:color,overflow,font-family,font-weight,font-size,text-align,vertical-align,border,margin,padding,position,background-color等
☐ CSS选择器
TO DO html标签选择器,直接给出一个标签的名字,然后在花括号中加入你的样式,每一个语句用分号收尾。比如
h1 {
color:red;
}
body {
margin-left:30px;
margin-right:30px;
}TO DO class选择器。比如
.class_name_1 {
color:red;
}
.class_name_2 {
margin-left:30px;
margin-right:30px;
}
div.class_name_3 {
font-size: 30px;
}TO DO id选择器。比如
#id_name_1 {
color:red;
}
#id_name_2 {
margin-left:30px;
margin-right:30px;
}
div#id_name_3 {
font-size: 30px;
}class选择器跟id选择器经常容易搞混,必须刻意记一下。我的方法是,id一般都是数字,而#也经常代表数字,所以id用#。
css还有很多其他的选择器,具体参见:https://en.wikipedia.org/wiki/Cascading_Style_Sheets
☐ CSS样式标签
div.my_background {
background-image: url(/image/test.png);
background-size: 180px 180px;
background-color: blue;
}
div.my_border {
border-width: 3px;
border-style: dotted;
border-color: blue;
border-radius: 3px;
}
div.my_font {
font-size: 30px;
font-family: Courier New;
font-weight: bold;
}
div.my_box {
margin: 3px;
padding: 3opx;
overflow: auto;
}
div.my_align {
margin: auto;
text-align: left|center|right;
}
.vcenter {
display: inline-block;
vertical-align: middle;
float: none;
}一些很有意思的css3 feature
sepia(%), saturate(%), opacity(%), invert(%), hue-rotate(deg), grayscale(%), drop-shadow(h-shadow v-shadow blur spread color), contrast(%), brightness(%), blur(px)
img{
-webkit-filter: sepia();
}