Web Design是最通俗的名字了。如果我说网页前端开发,可能很少有人能够听明白我们在干什么。所以,跟别人不要说你是做网站的,你其实是web designer。
现在的网页开发,相对过去,已经有了较大的变化。
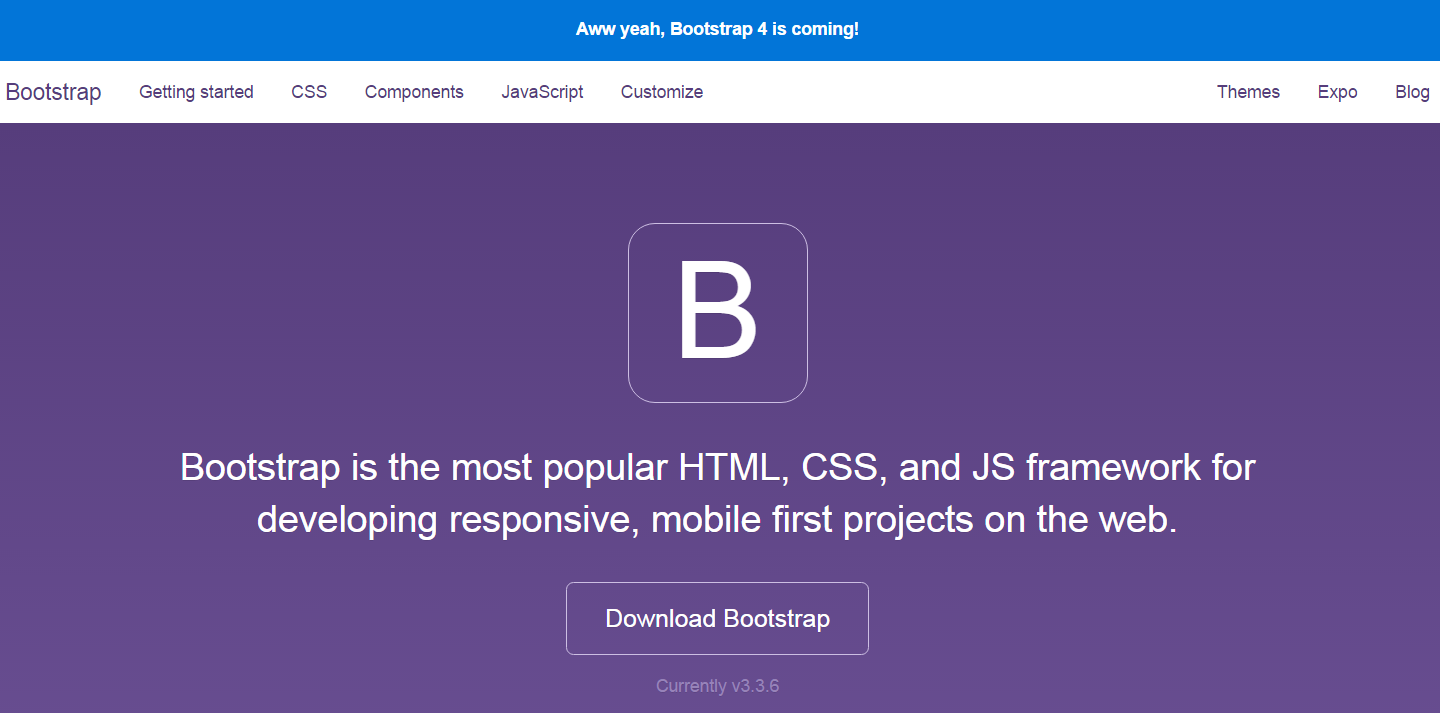
最主要的就是网页框架、网页模板的运用。以前是用table给网页布局,然后是用div+css,而后开发出来的网页框架,比如最流行的Bootstrap,让你不用关心css代码,直接可以做出一个响应式的,支持移动客户端的网页。

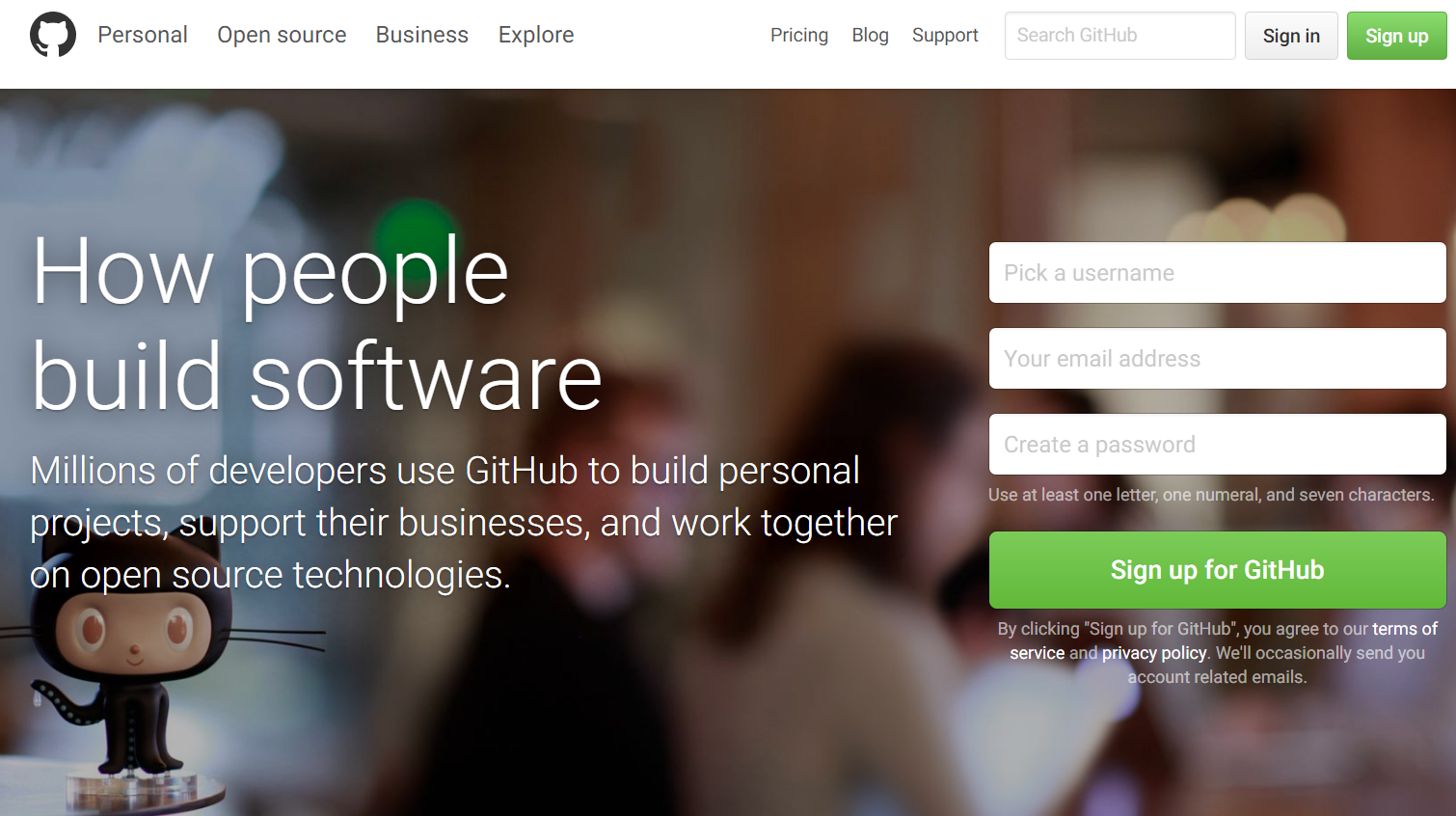
其次,网站也开始使用version control的管理方式,比如最流行的GitHub。这样做的好处是每一次的改动都留有痕迹,如果新的网站设计的不如人意,他们还可以退回到原先的版本。

另外,现在的网站也更加酷炫,有着丰富的动画效果,比如载入、鼠标移动、滚轴滚动等。
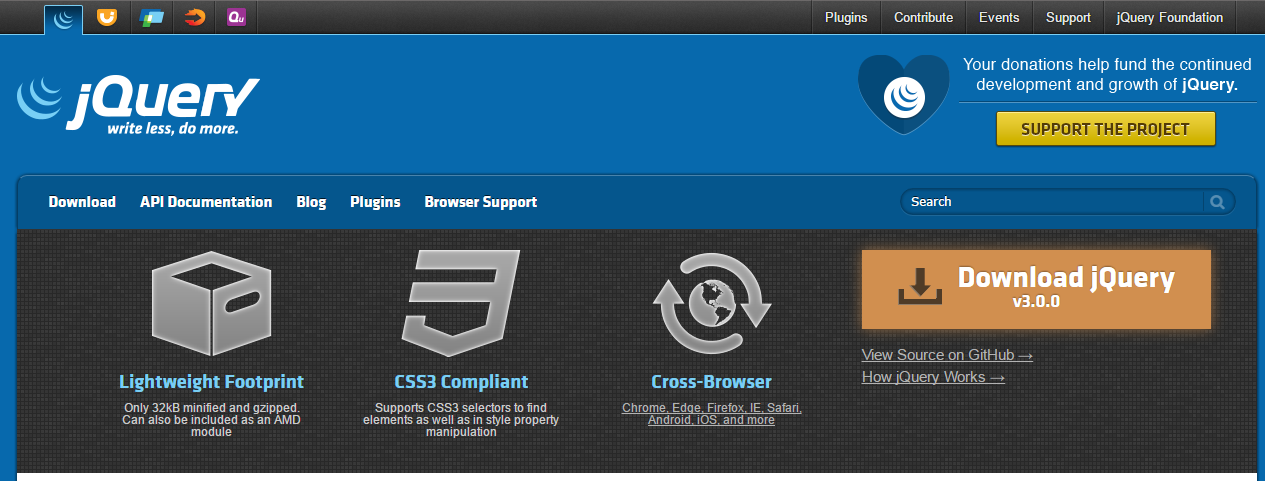
这些动画需要有大量的JavaScript的运用,其中最著名的library就是jQuery.js,还有一个最著名的数据可视化library,就是d3.js。


下面是两个使用d3.js的例子:
总结一下,优秀网页的几个特点:
-
响应式页面
-
Git版本控制
-
丰富的动态效果
网页前端开发是变化非常快的,要想跟上时代的步伐,你要做到以下两点:
source :
https://uptodate.frontendrescue.org/
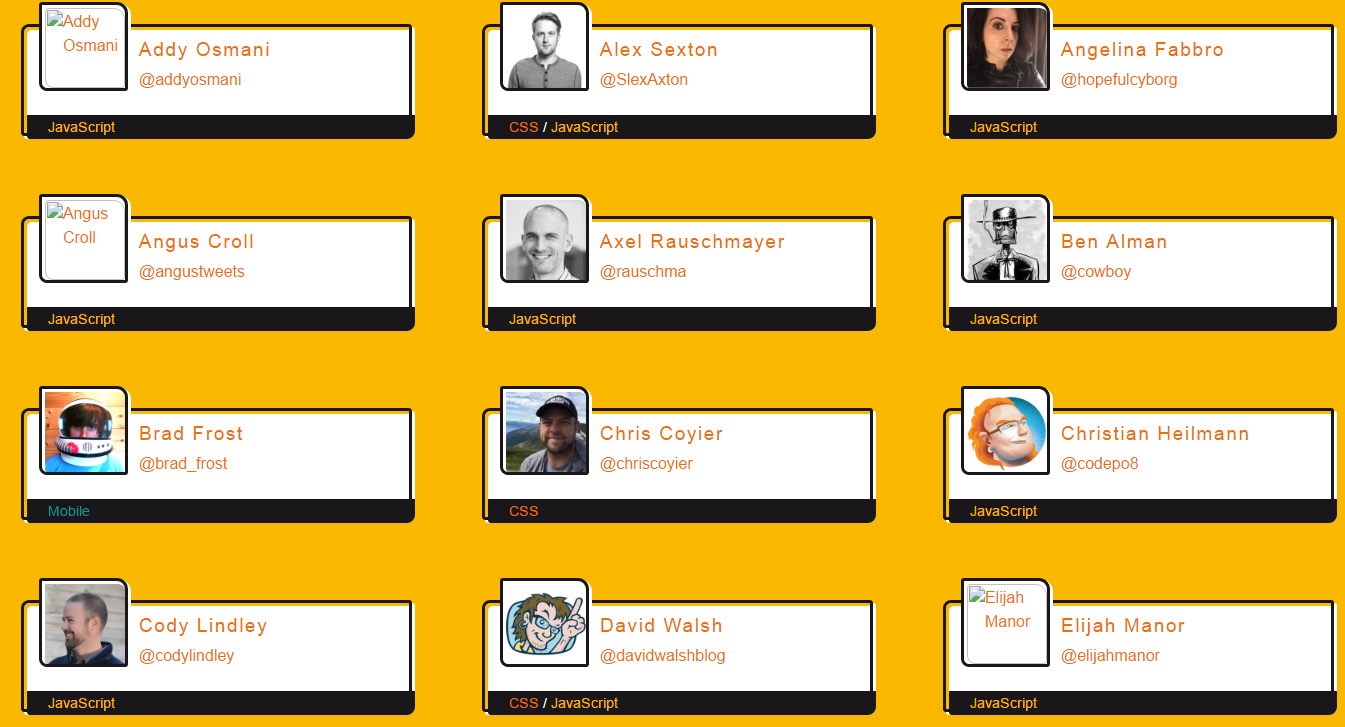
- 关注大牛的Twitter

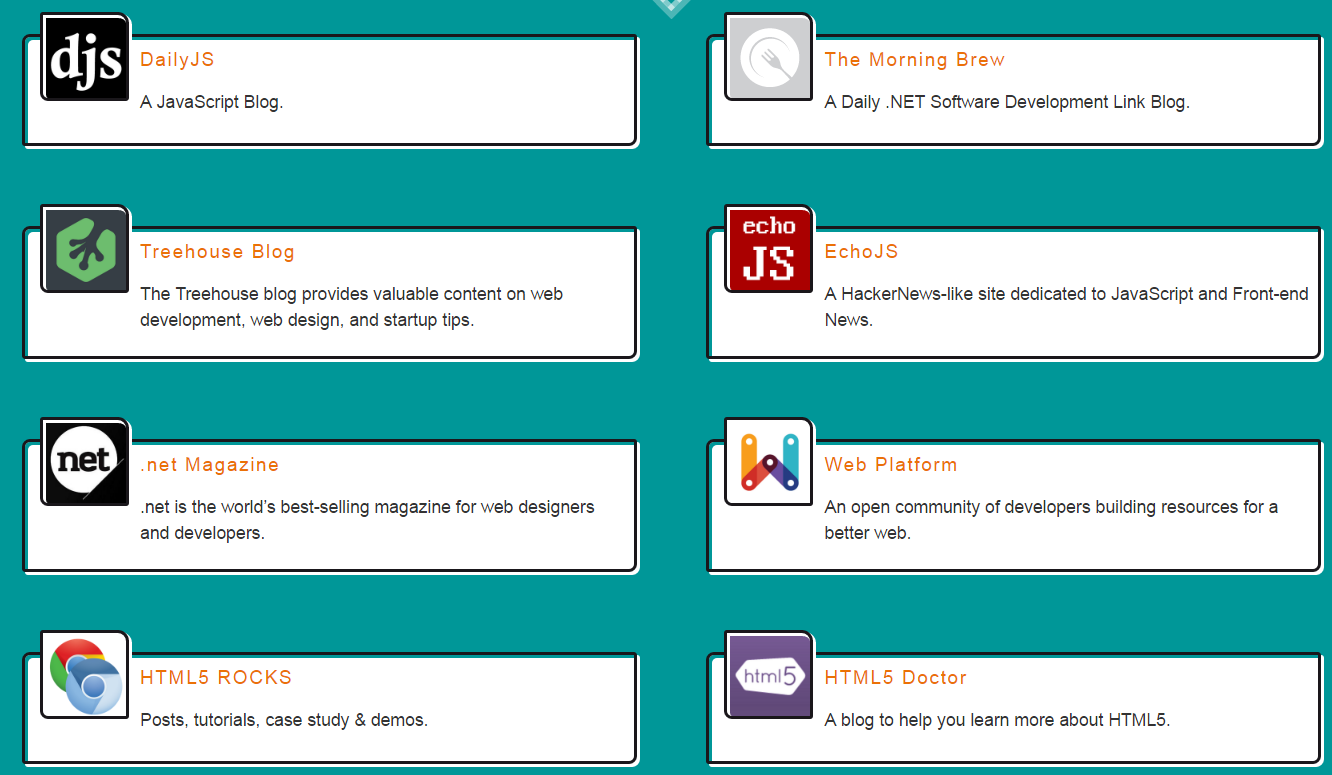
- 关注专题的blog

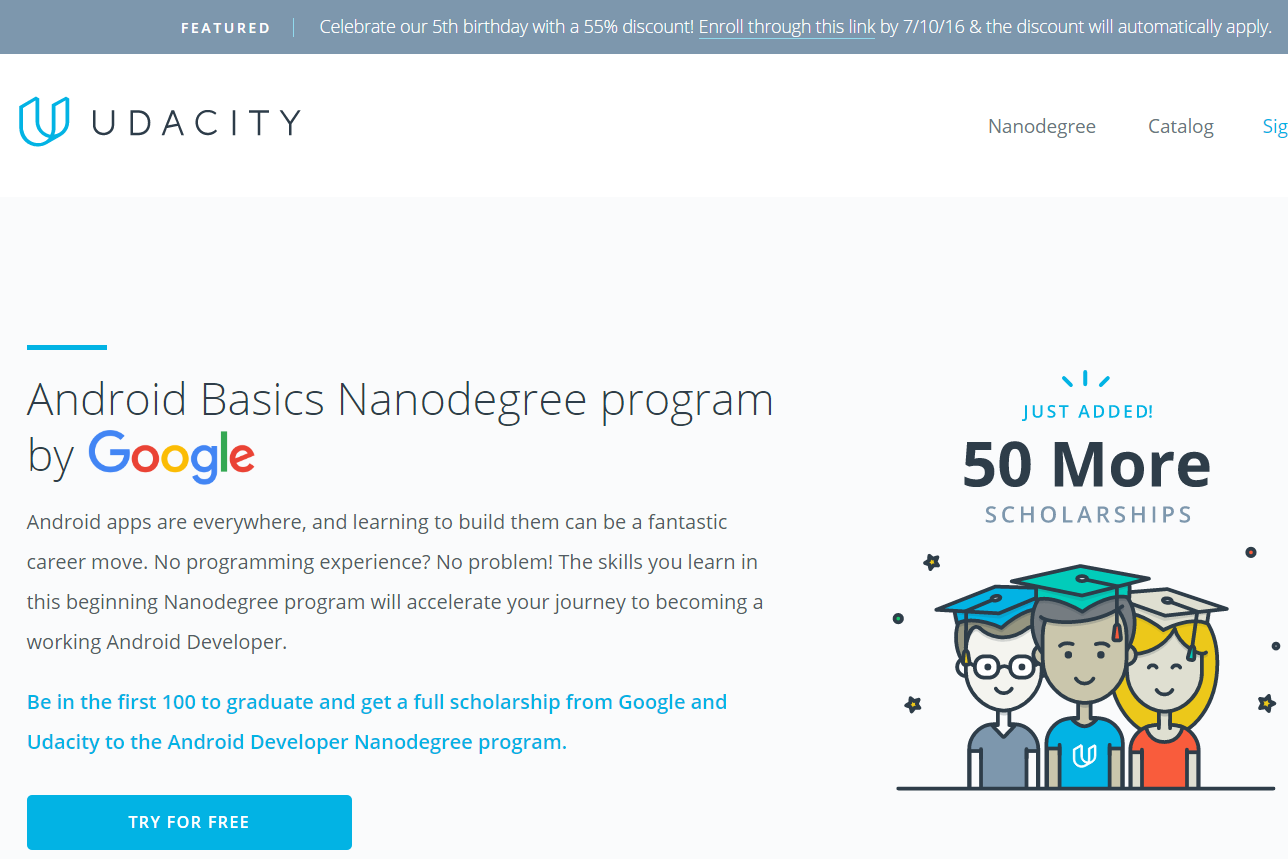
网上学习frontend design的资源也非常丰富,例如Udacity, Coursera, tuts+, 和YouTube。
Udacity偏重产业化一点,像是国内的北大青鸟

Coursera更学术一点,文化科学教育

tuts更偏重兴趣,比如有sublime text的完全教程

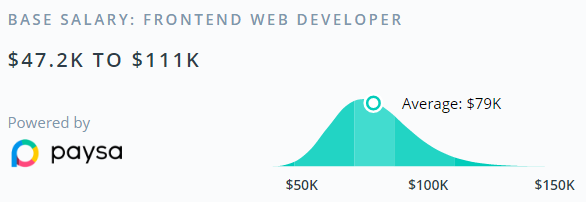
paysa给出了frontend developer的年薪范围:

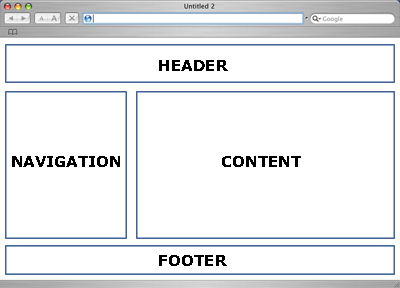
网页的布局形式多种多样,比较常见的是下面这种:

个人博客主要是文字和图片,所以markdown成为了流行的博客语言。